Case study at
Wheel - Haravan Design System
How I together with buddies in design team contributed and inspired the product team to apply design system
👩🏻💻
My role
Product Design
💻
Platform
Web-app
⏱️
Timeline
April 2024
💬
Context
Haravan is a company operating in the e-commerce sector in Vietnam, providing merchants with omni-channel sales solutions as well as business operation systems.
Owning multiple product lines to address various aspects of management and sales for merchants has resulted in each product having its own design style, leading to inconsistent experiences. This has caused some UX issues and inefficiencies in workflows.
To address these, our design team developed the Wheel Design System (Wheel DS) to resolve them and achieved consistency and scalability.
Haravan has developed multiple product lines; however, this expansion is leading to a fragmented user experience design and is causing several challenges for the product development team internally.
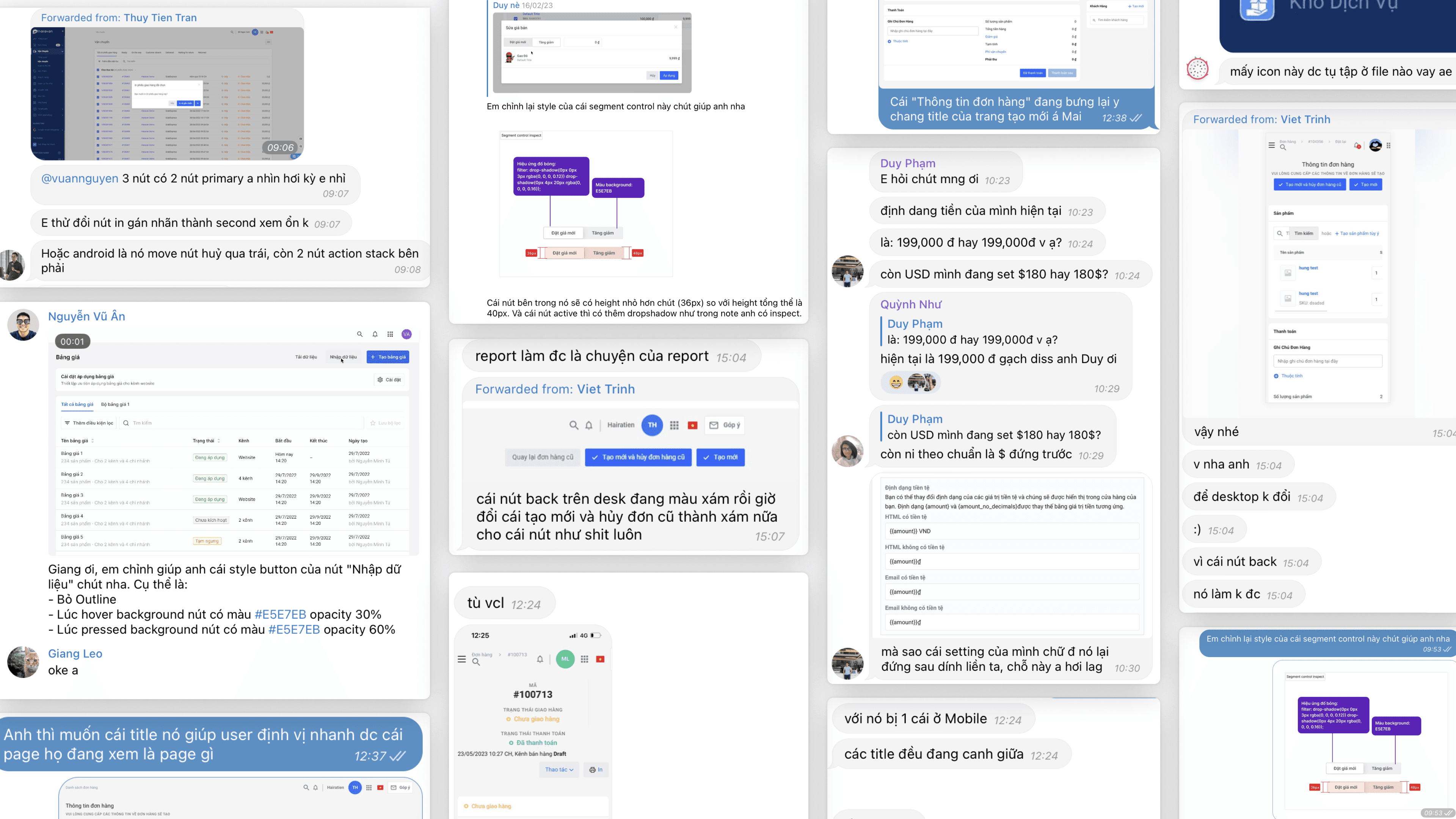
We’ve always had the loop conversation about the button color, text,... when getting the new design.

We (the design team) thought we needed to do something
We started by identifying the root causes, including:
• The problems that arose when we collaborated with cross-functional teams
• The issues that merchants (our users) faced
Collaboration problem
We gathered from our working cases and cross-functional teams, identified the following groups:

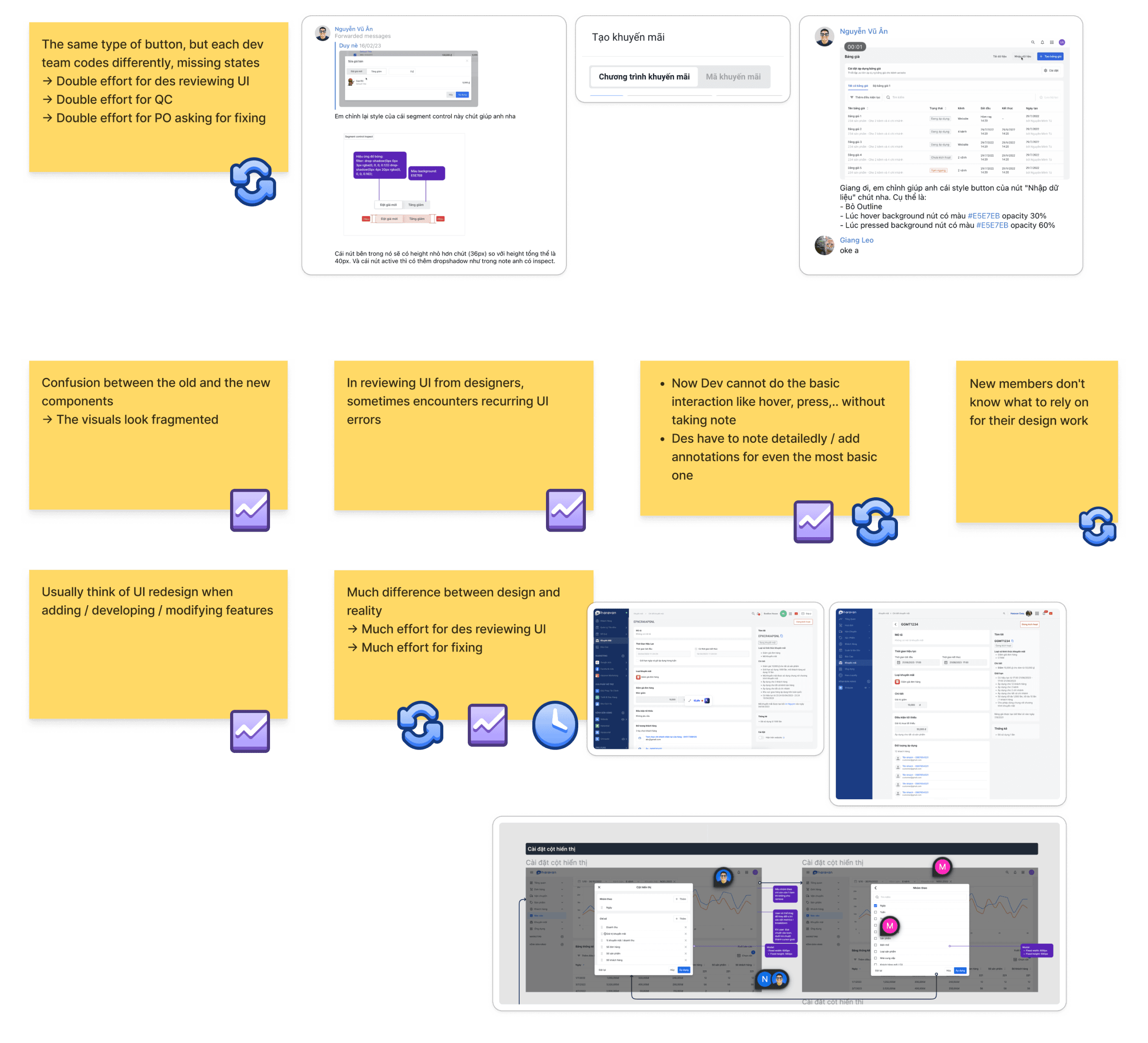
Inefficiency in working
due to cross-check among multiple teams

Workload increase
due to inconsistencies, leading repeated efforts

Time-consuming
due to expanding workload from reviewing /fixing,...
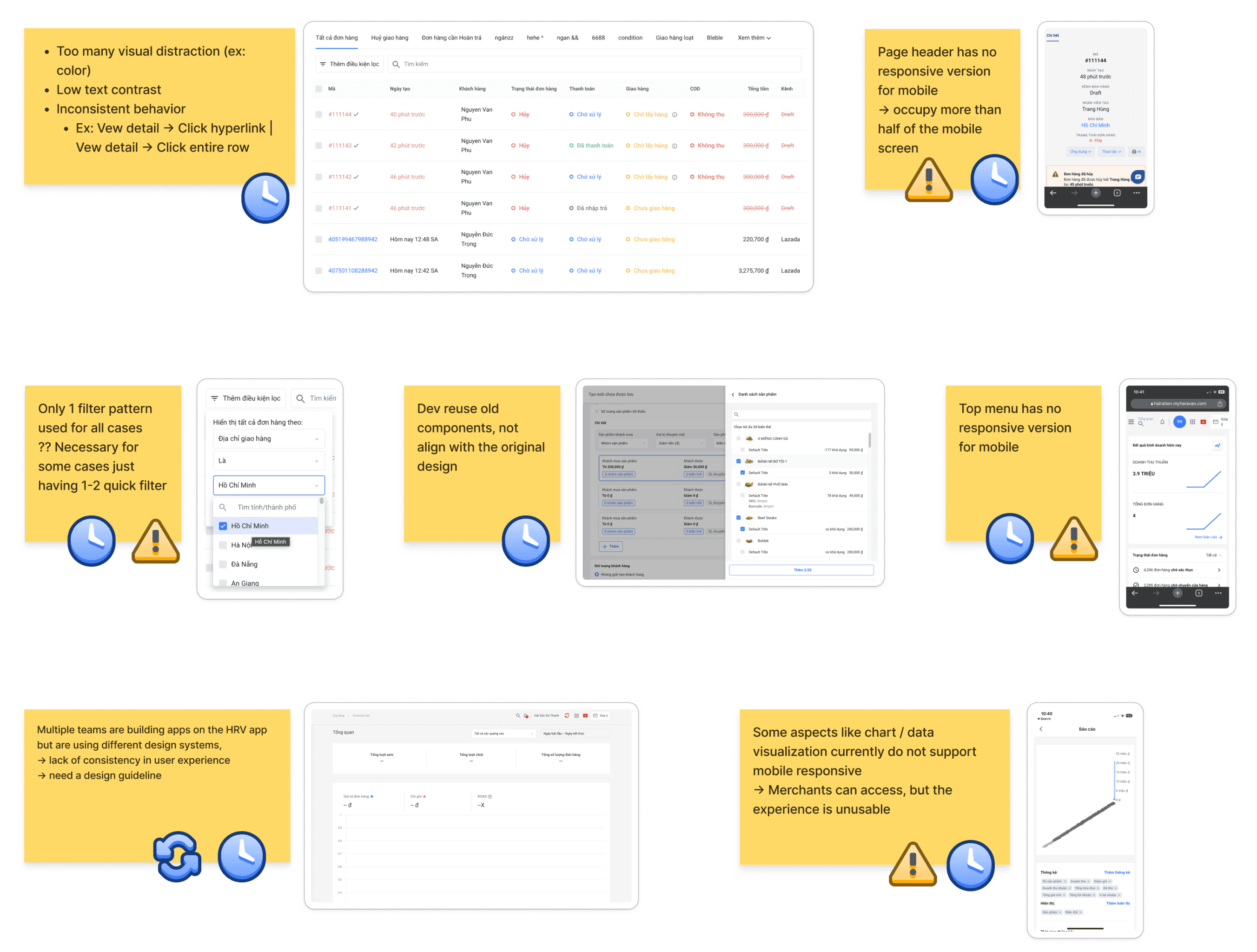
Merchants’ problem
We conducted an evaluation of the current version to summarize the main issues merchants might encounter

Poor responsive
for mobile devices, making it difficult for users to navigate

Cognitive load
requires merchants more effort and time to complete tasks

From that, we decided to create something
Solution
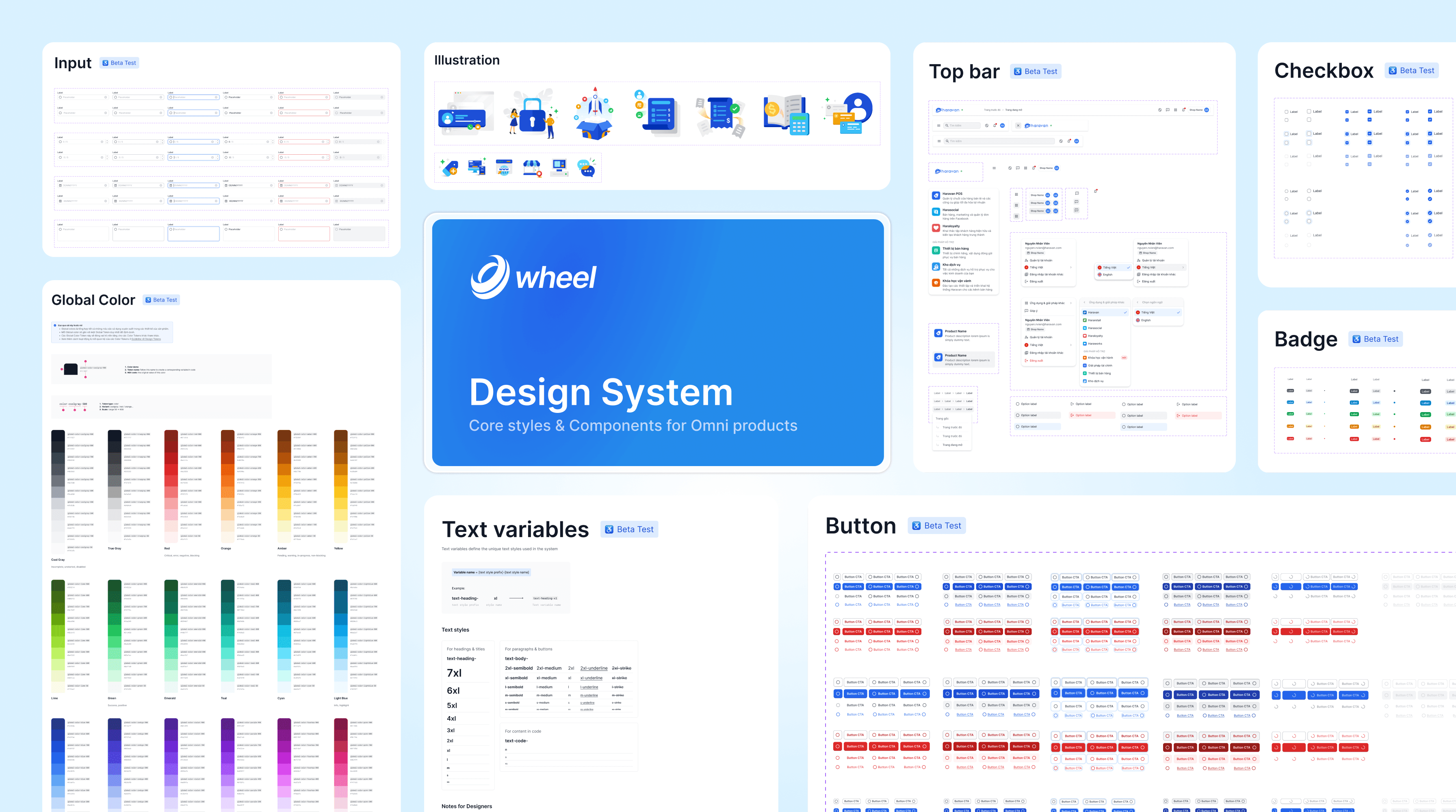
We started building the design system (DS), and the name 'Wheel' carries the meaning of the wheel of a machine, helping the team reach the goal with less effort.
Wheel DS would play role that:
The company assets help boost work efficiency
Standardized and reusable styles and components streamline the design process, reducing build time and testing
A consistent experience brings users satisfaction
Merchants experience consistently across products, leading to quick task completion, enhancing satisfaction and trust
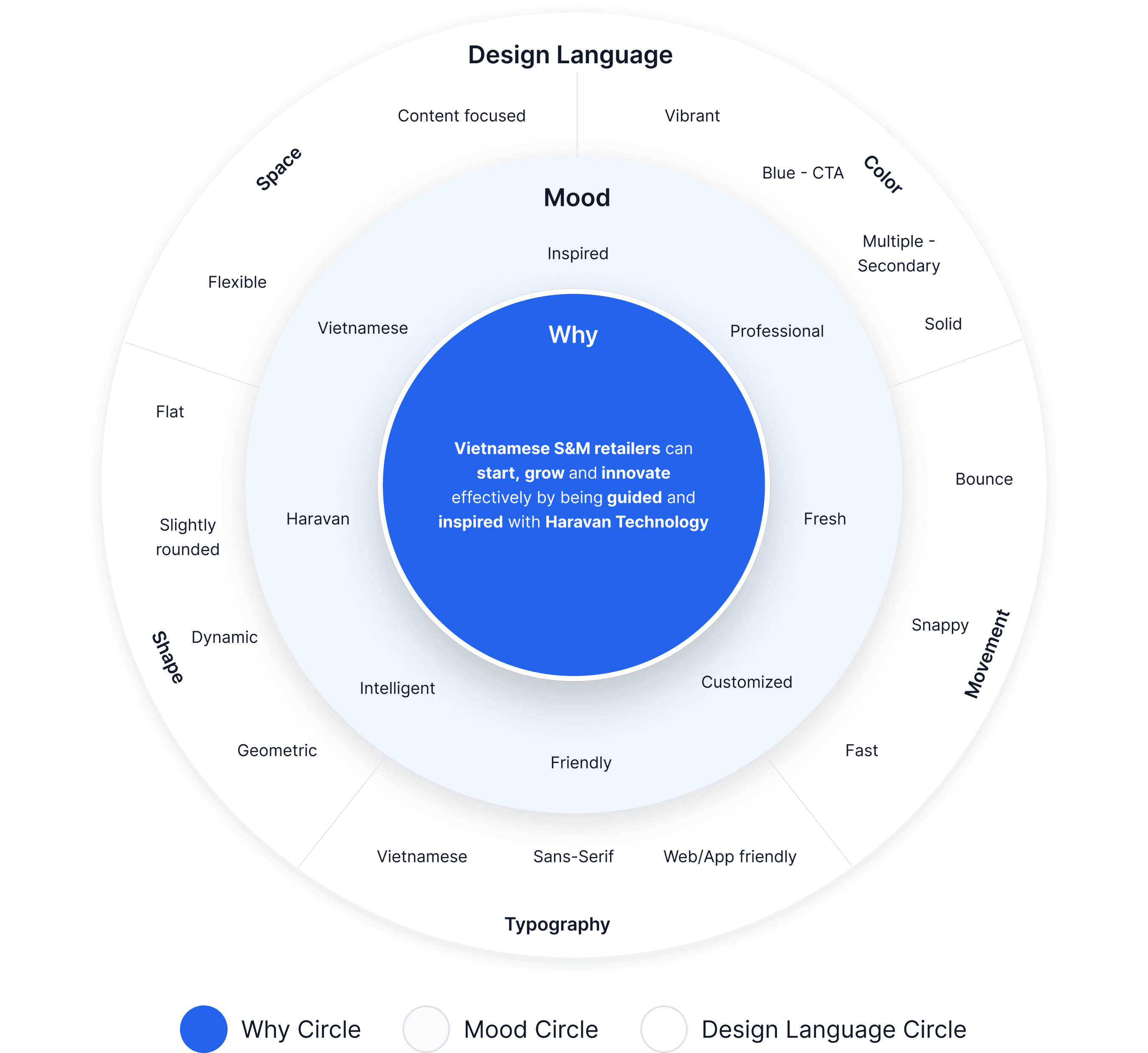
Like any language, design needs establish its own system to communicate with users. The elements of visual language can be grouped into color, space, shape, typography, and motion.
Design Inception Worksheet
Design princicples
Following the role of the design system, design principles are unified based on Haravan users' experience and the collaborative process of product development.
We're joking that while the world has BTS, we have PTS.
P
Practical
We design elements based on the real needs and situations of Haravan users to ensure practical applicability
T
Transparent
We value clarity, transparency, and trust, with versioned components and clear ownership for features.
S
Simplified
We’ll keep listening to gather diverse perspectives. And complex issues become simpler when we sit down together
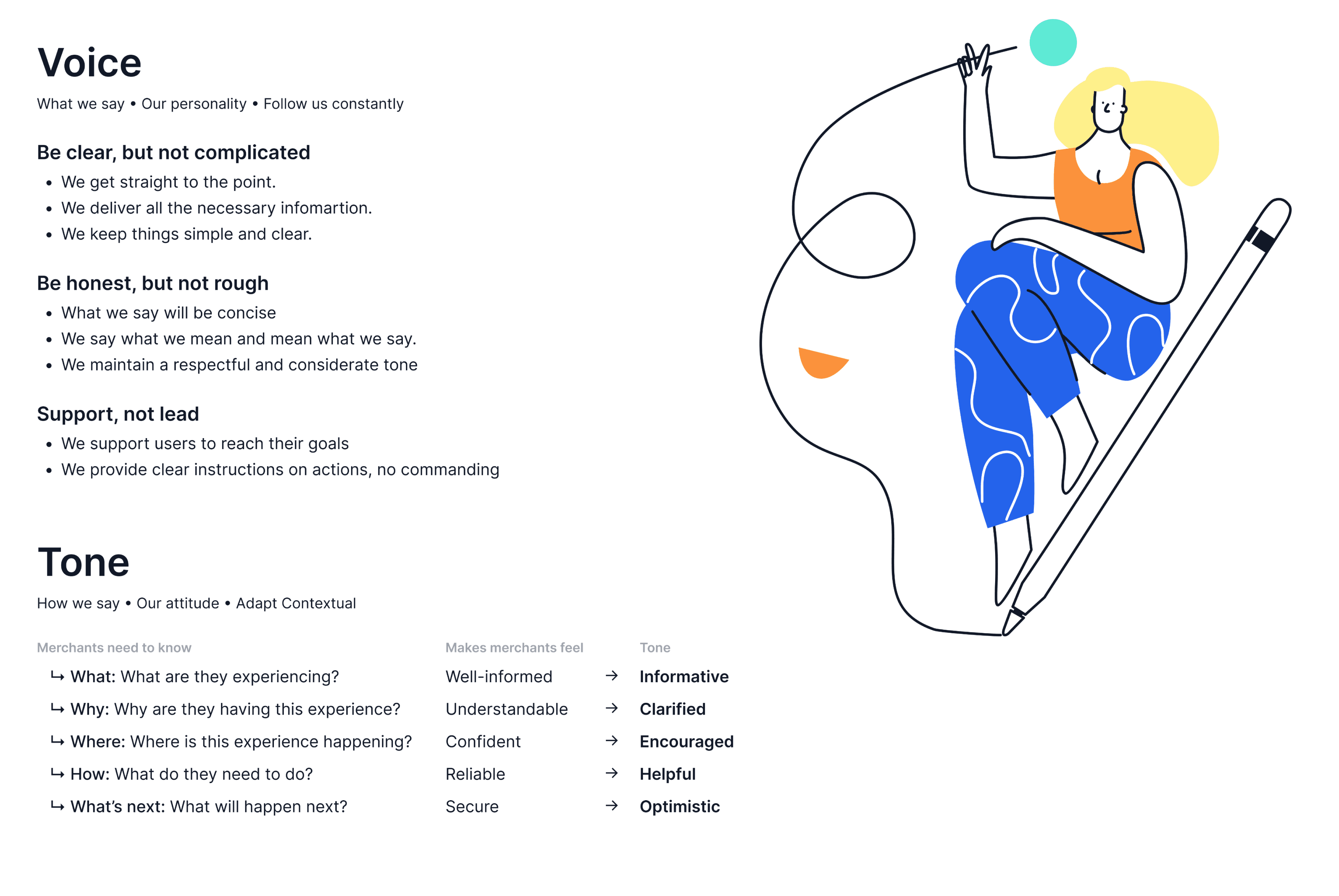
Tone of voice
We have set the tone and voice principles to define how our product should communicate with merchants through content
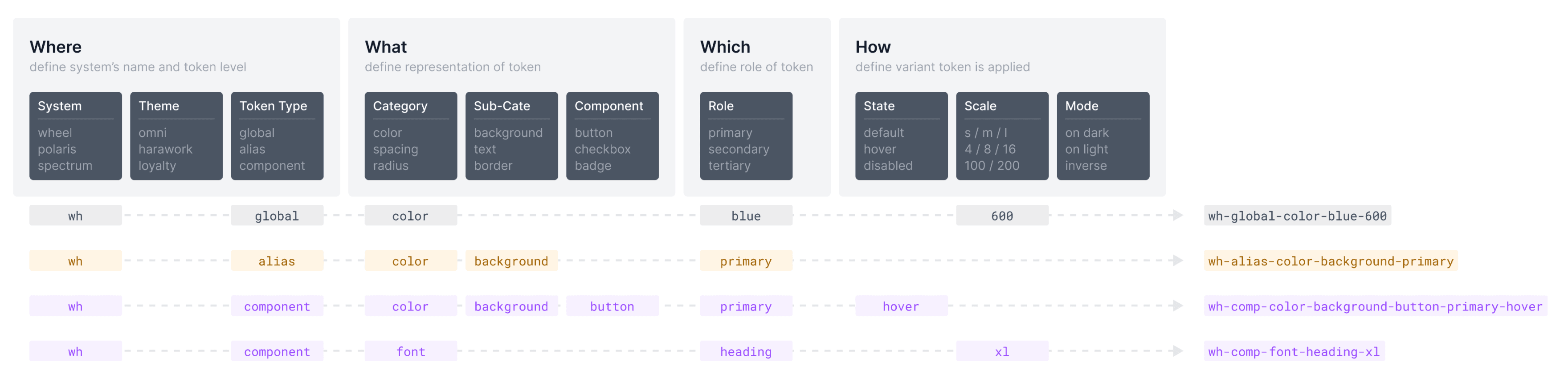
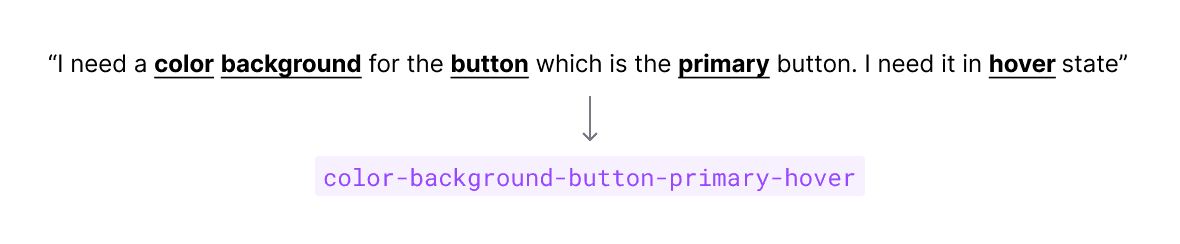
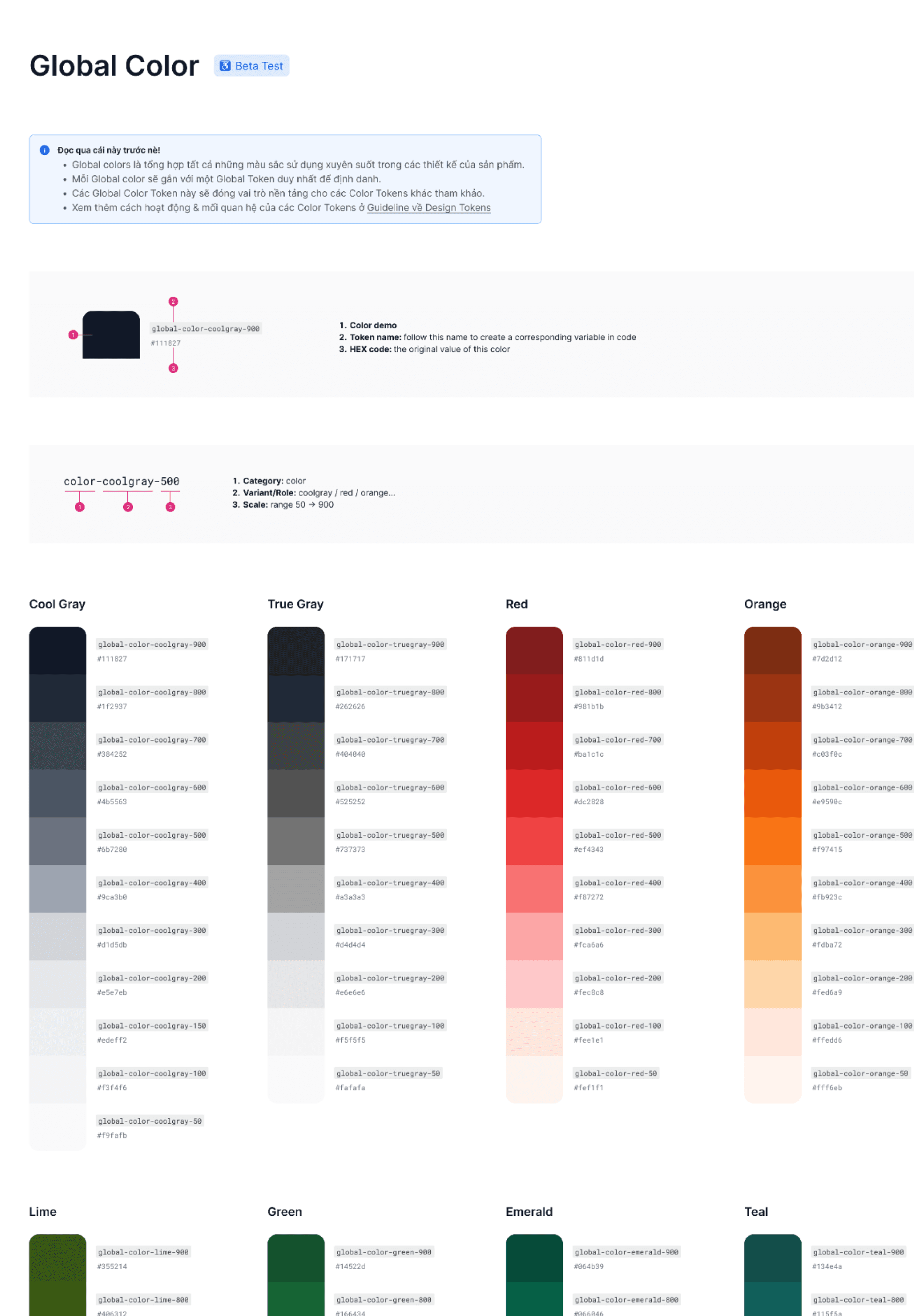
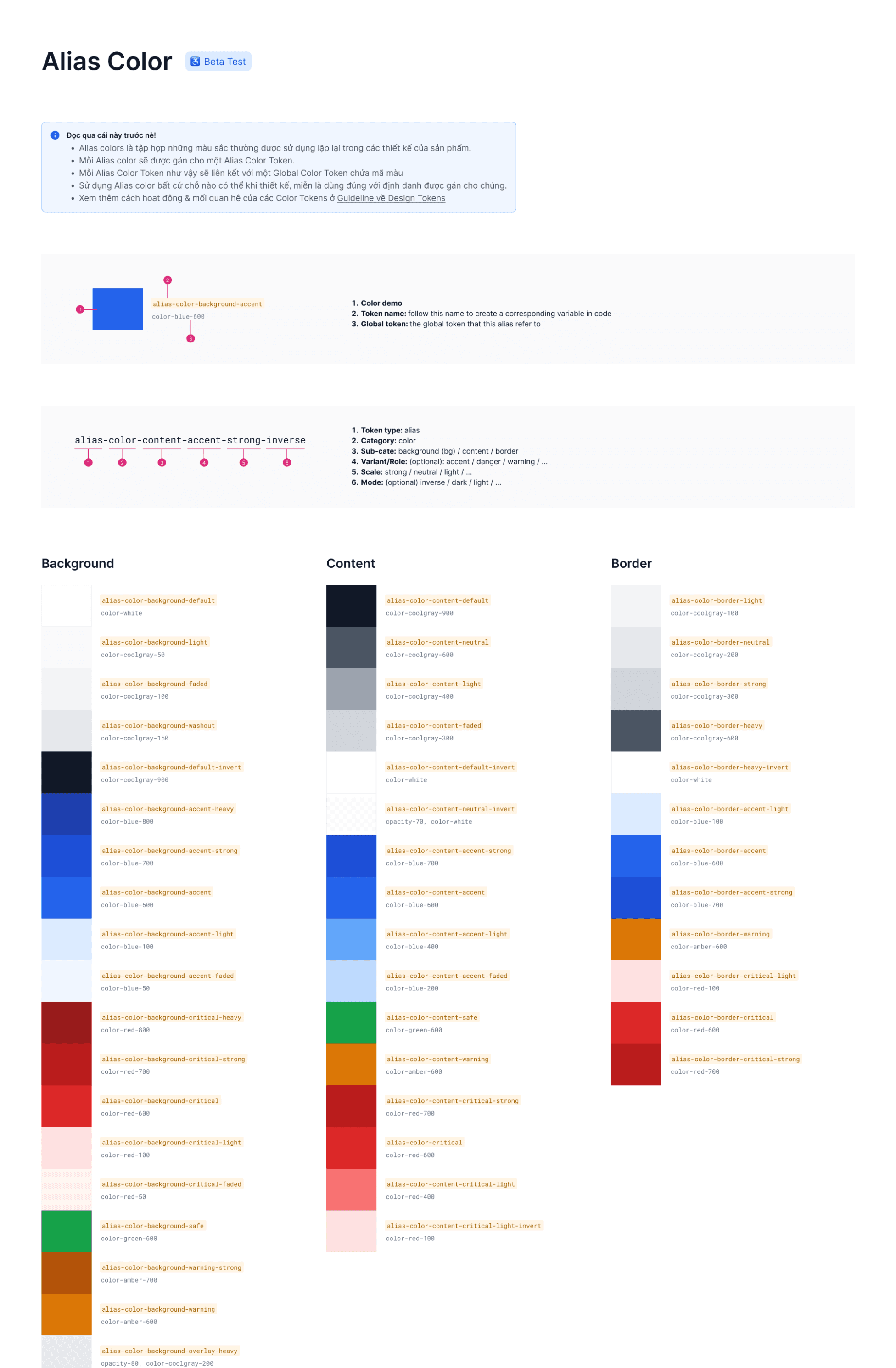
As part of building our internal language, we established a token naming convention. Following the workshop, we aligned on a solution to ensure names are meaningful, scalable, and as simple as possible.
Token naming convention
We approached by starting with a phrase to define the token structure.
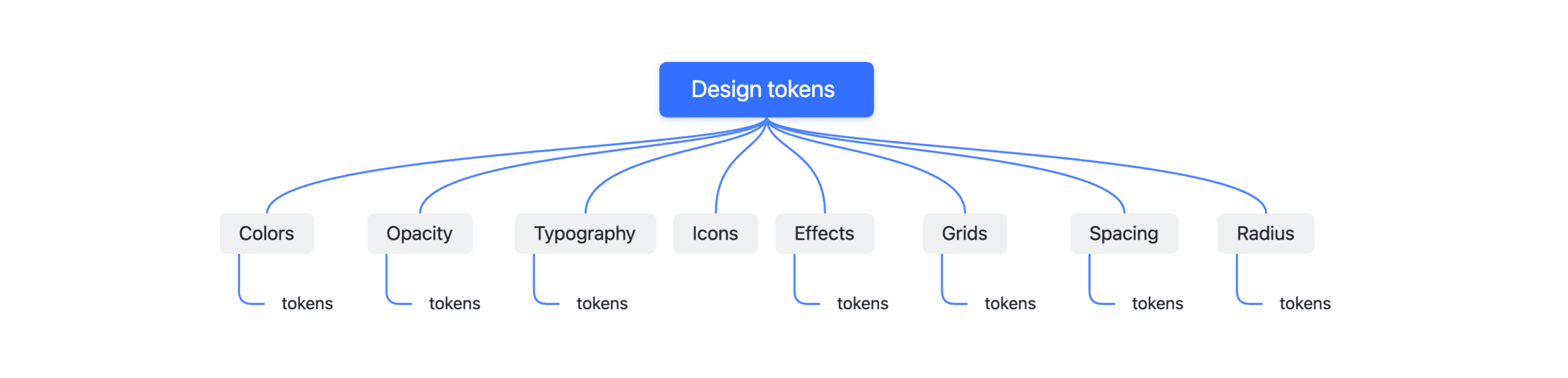
We defined the foundation of Wheel and initiated the above token naming
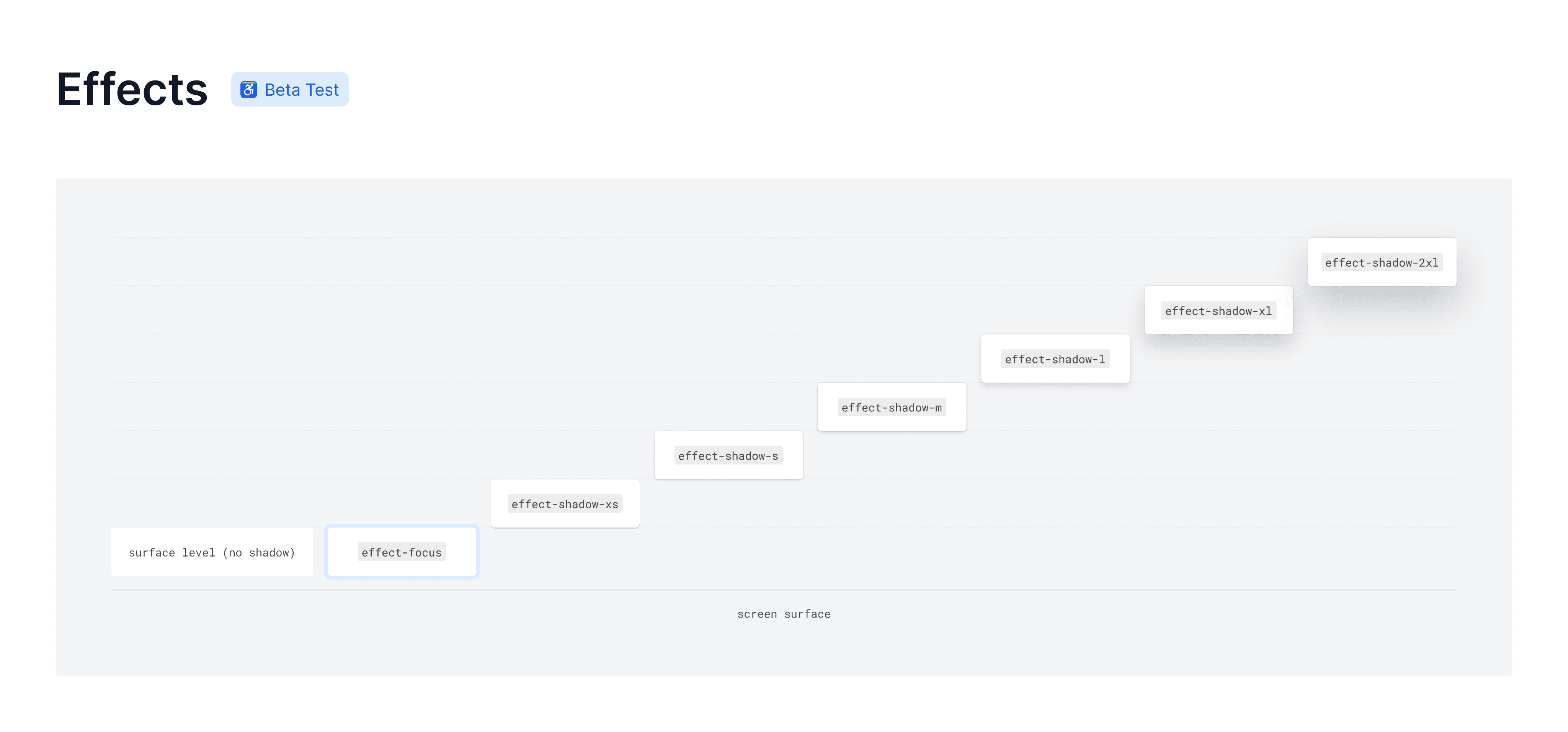
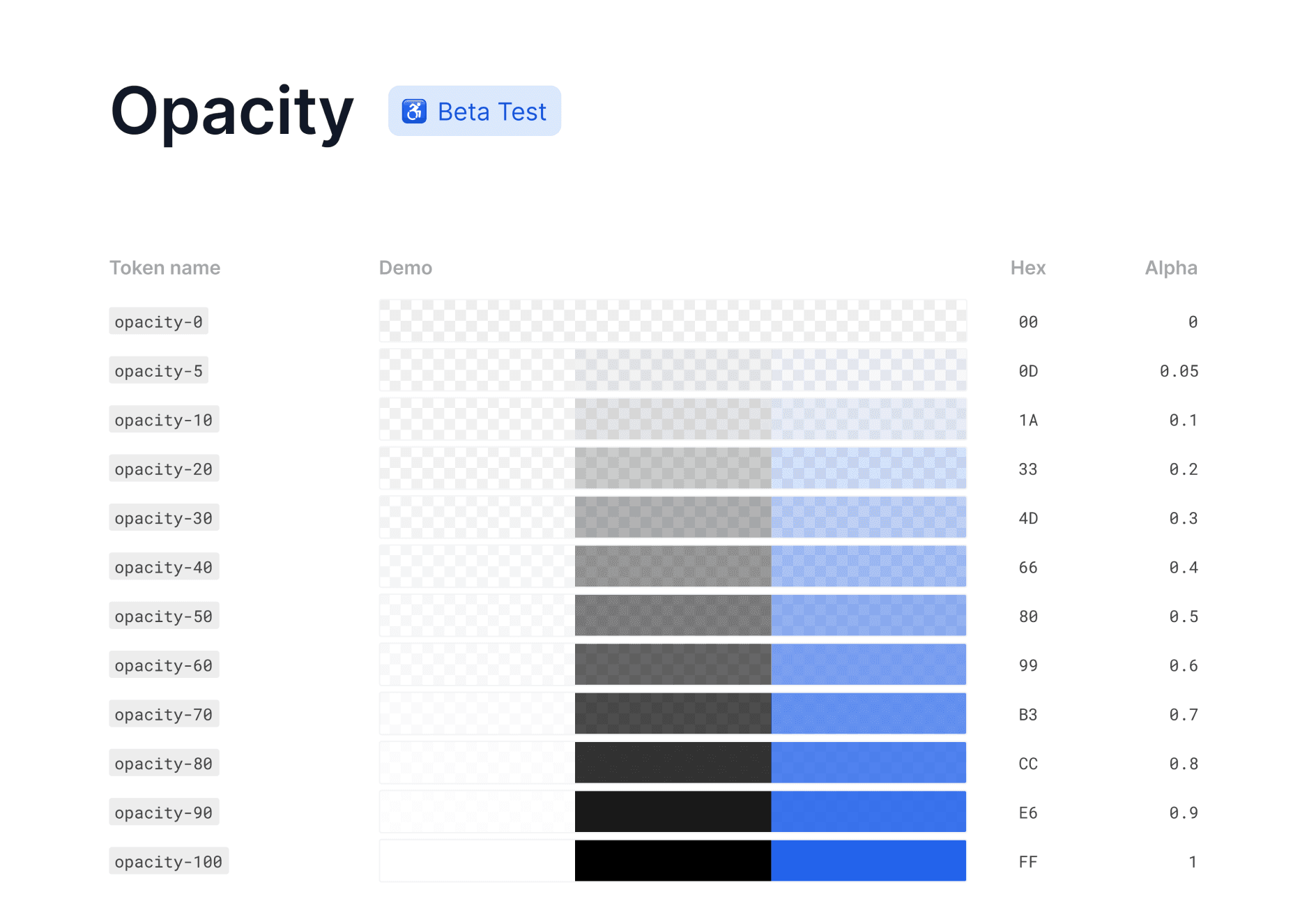
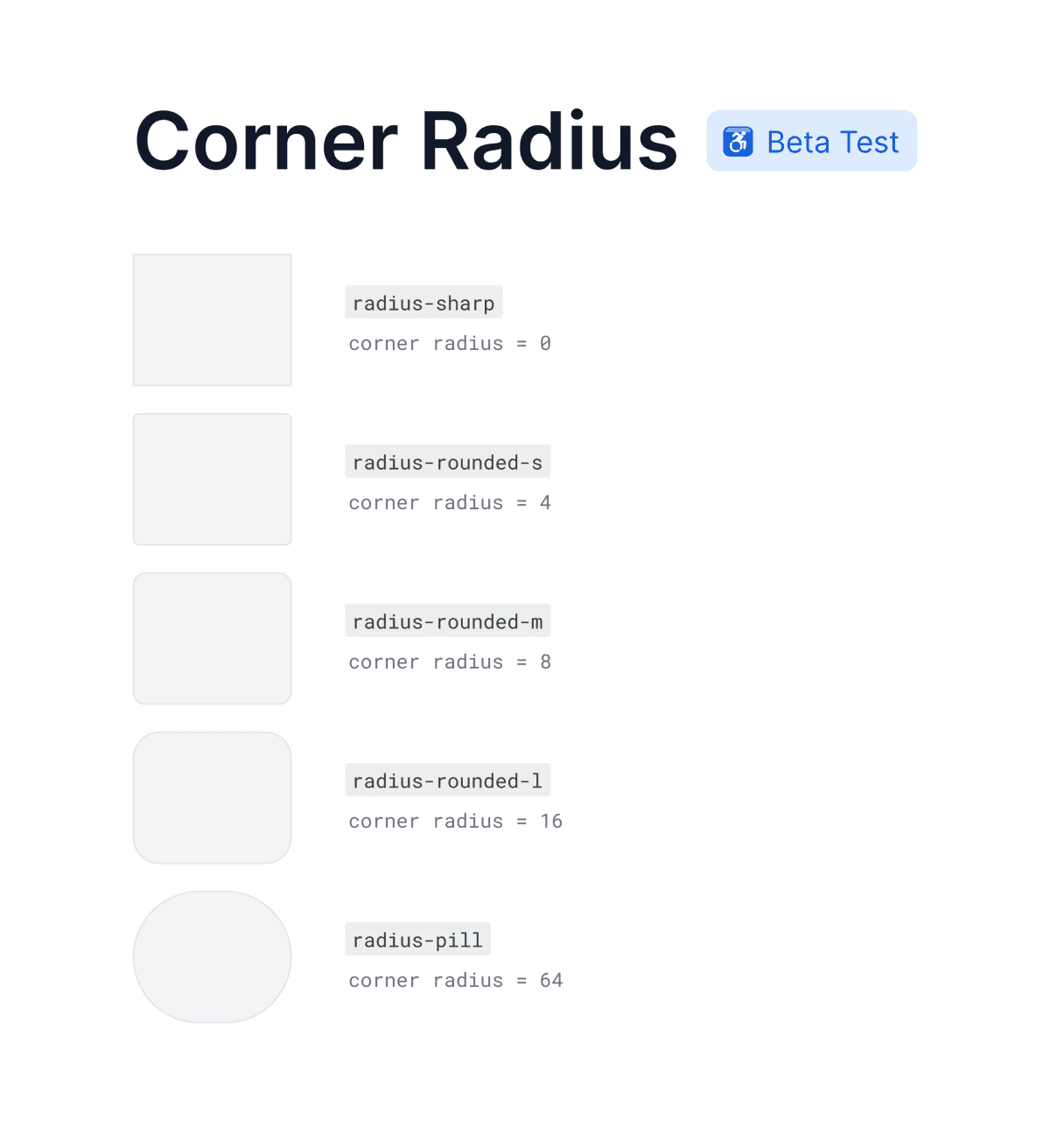
Foundations
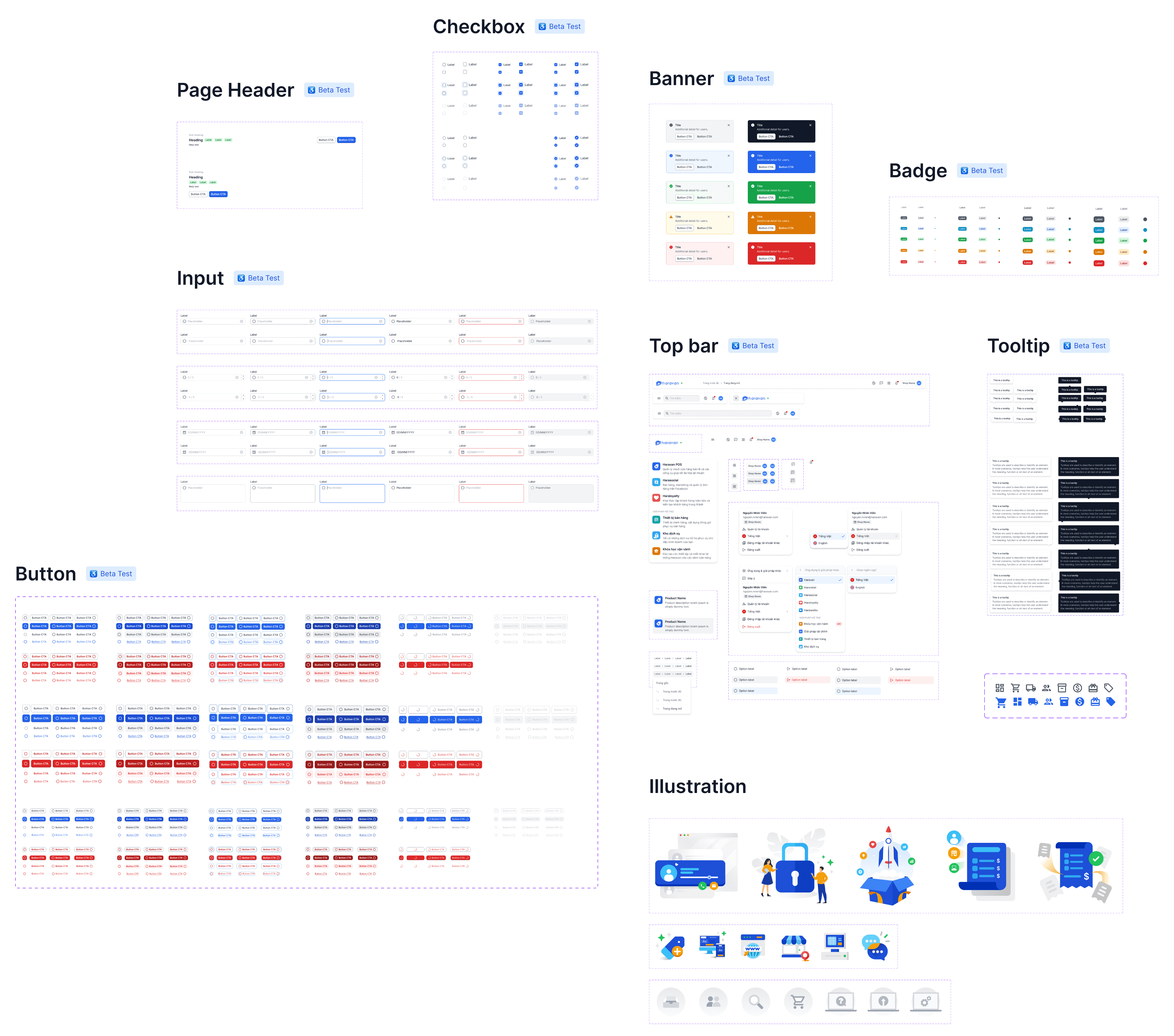
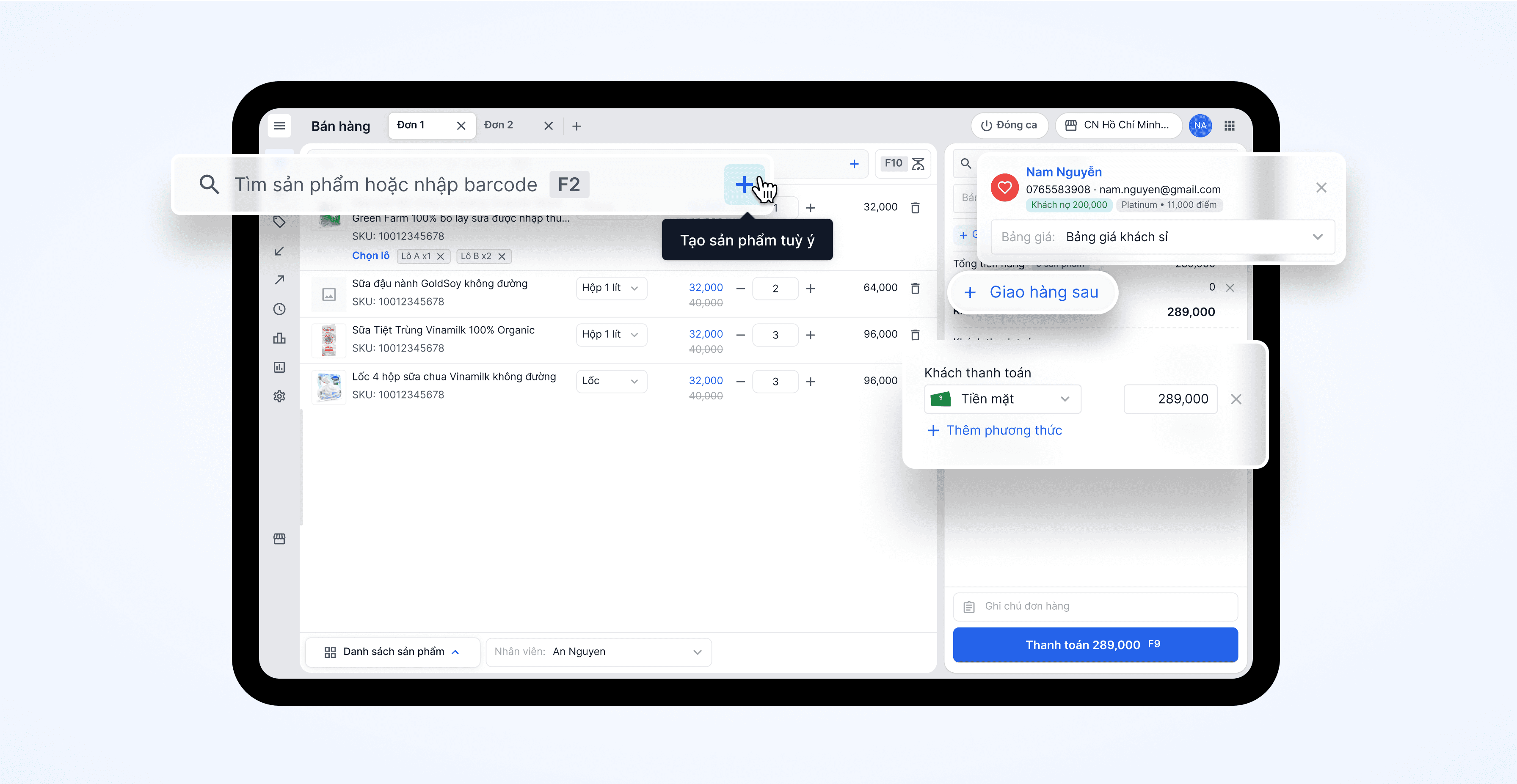
After having the foundations, we crafted components and patterns which could be re-used in common places of our product. Then, we applied to several product lines
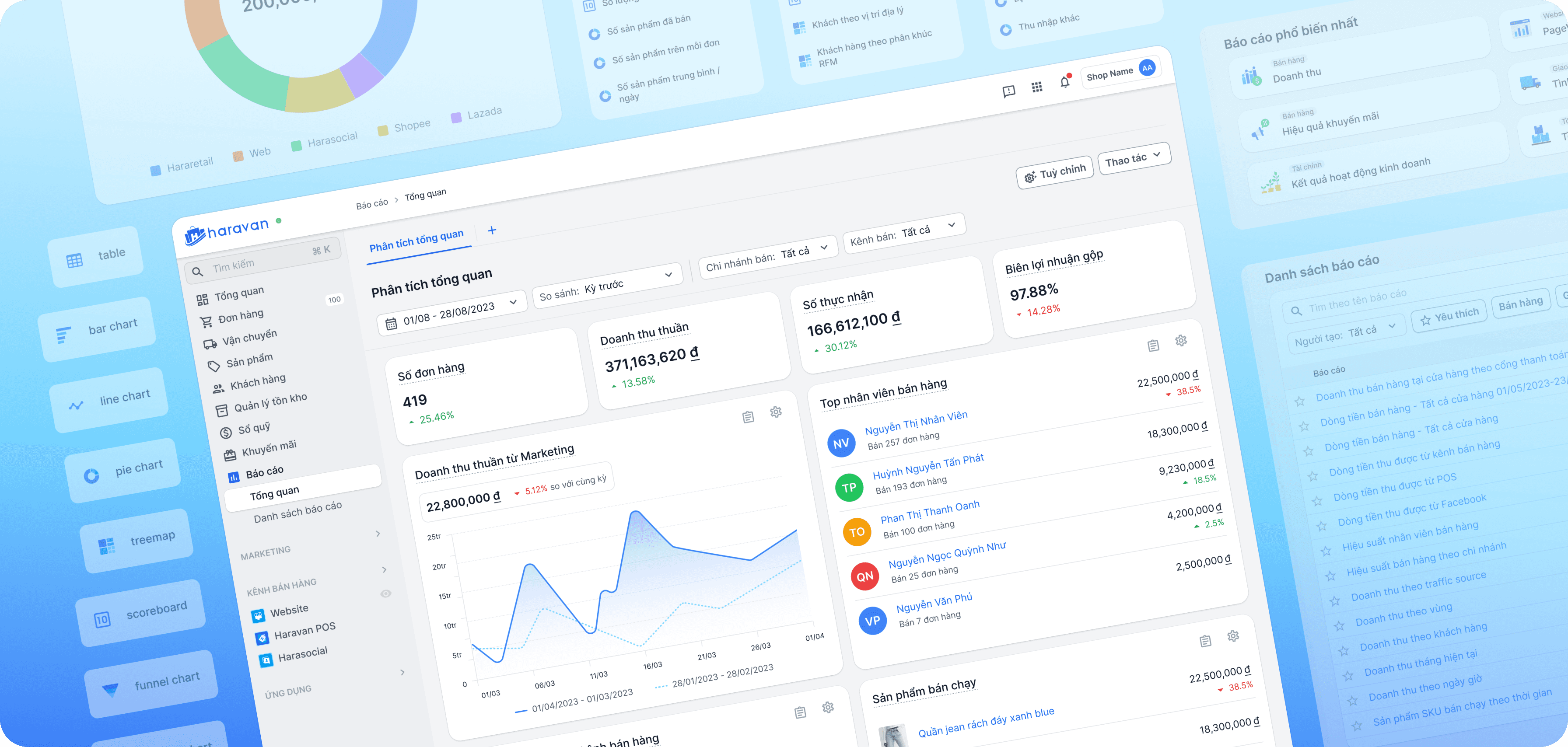
Dashboard & Report
Haravan POS

But, it’s not just about design. We need collaboration to bring it to life.
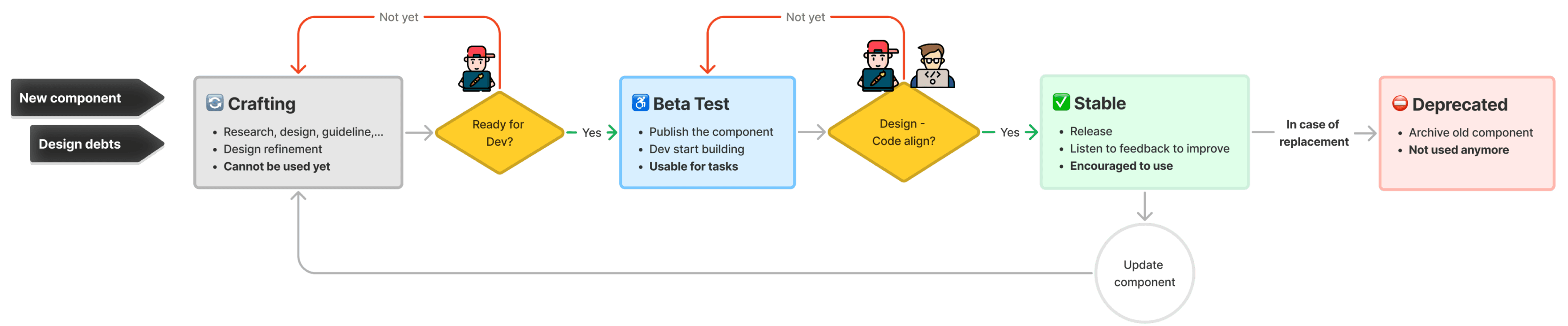
Manage component versioning
Depending on the situation, each component has its own lifecycle. We established a versioning flow to keep all components up to date.
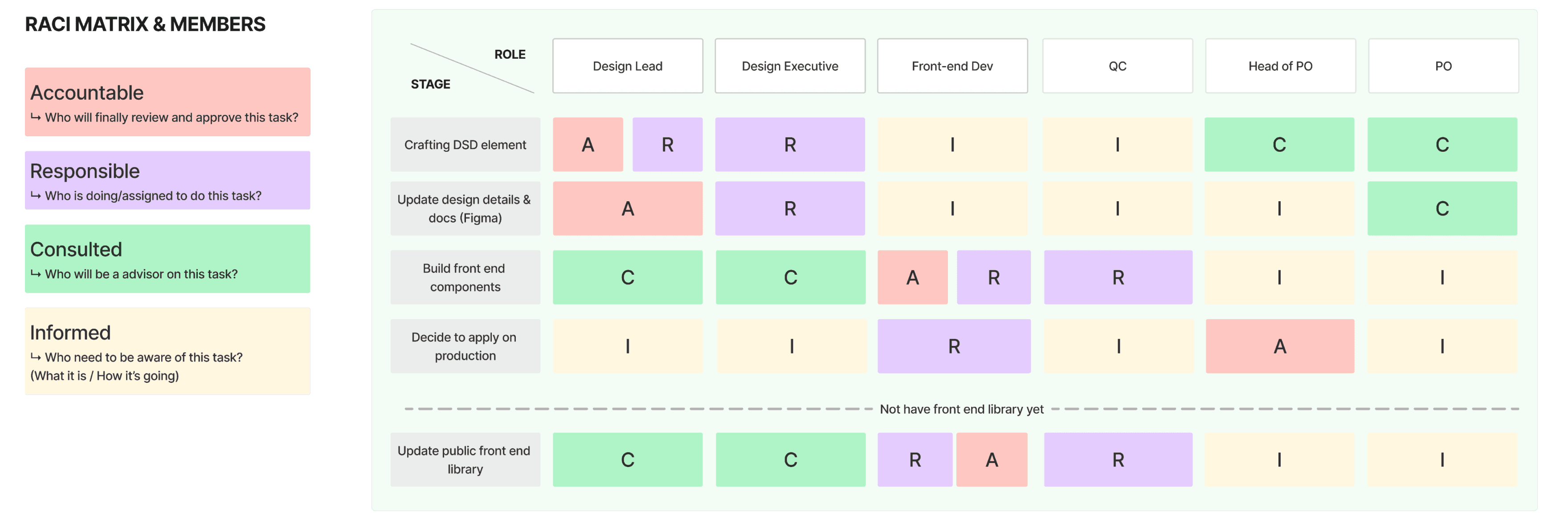
Define role by RACI
We aim for transparency from the start with with clear role of each member and their impactfor smooth communication and collaboration.

We noticed small but optimistic signs
We share a common vision
We can communicate with the dev team in the same language. Sometimes, they even remind me of certain details.
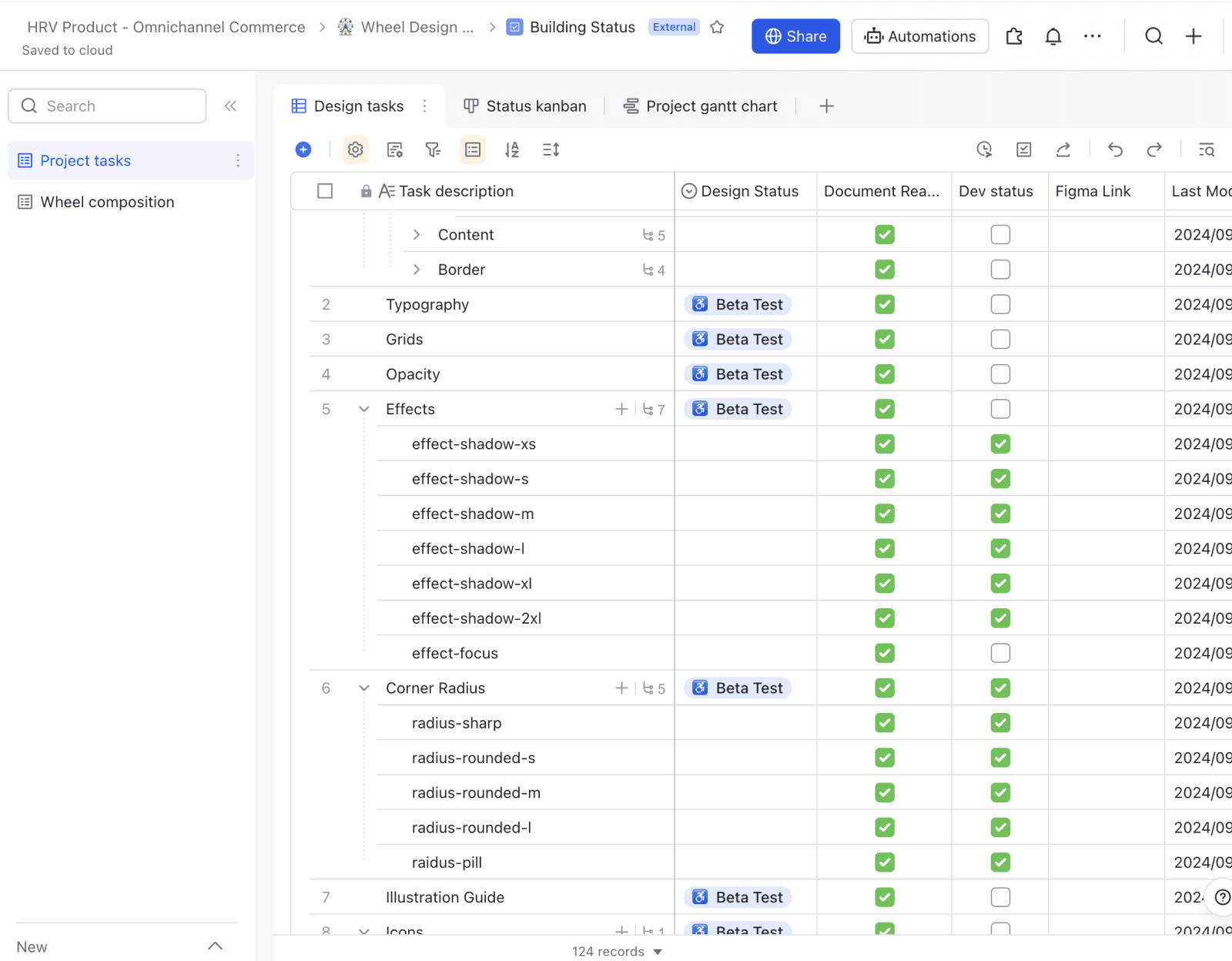
Bringing to life, step by step
Foundations and components have gradually been to real products.
The more ticks, the happier 😊
Thanks for your view !