Case study at
Dashboard customization and Report listing
How I used a sprint to create dashboard customization, design the report listing on the Report page, and improve merchant satisfaction
👩🏻💻
My role
Product Design
💻
Platform
Web-app
⏱️
Timeline
January 2024
💬
Context
Haravan is a company operating in the e-commerce sector in Vietnam, providing merchants with omni-channel sales solutions as well as business operation systems.
Also, Haravan has developed a reporting system that enables merchants to track data and monitor their business performance, empowering them to confidently formulate business strategies for their companies.
However, we have received several pieces of feedback that merchants got problems when using the Report, it as it did not meet their requirements.

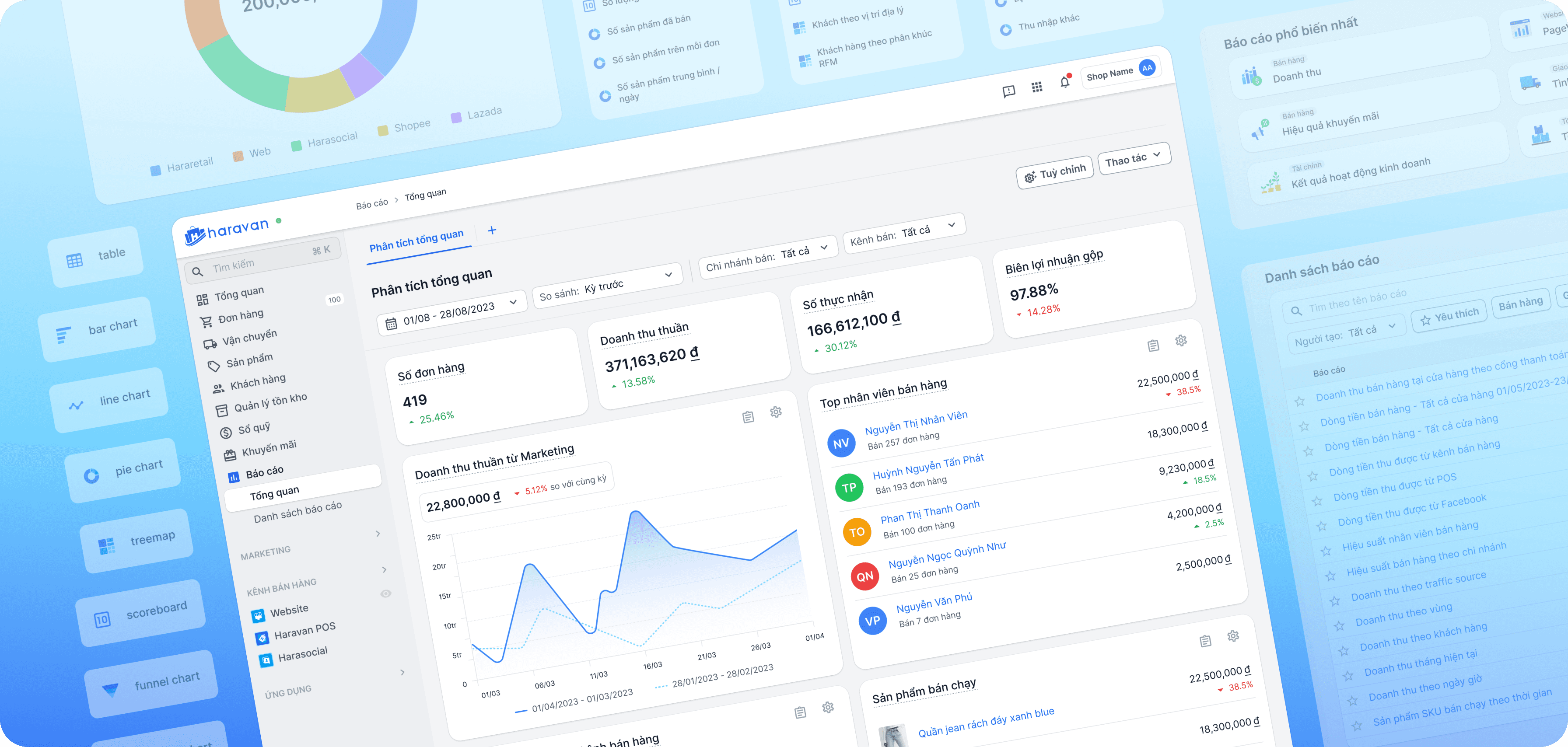
First, let’s overview the Report
Overview of Report
As I mentioned, the Report section is where merchants can view their business performance through data.
The Report provides merchants two way
• Dashboard: A summary displays key data and metrics
• Report listing: A collection for all system reports, organized by categories including Sales, Finance, Inventory and Website
Dashboard
Report listing
In addition, with the report listing, each report provides merchants with more analytical charts and data for a deeper view
Report detail

I learned that the page had just been redesigned
However, I and my PO buddy received pieces of feedback
Merchants were unhappy with the Report
We heard through featureOS (merchants used it to communicate with us) that
Dashboard
They said they couldn’t leverage much from viewing the charts and the Dashboard wasn’t enough for them
Report listing
They felt it was time-wasting to browse the desired reports.

I got back to know how merchant used the Report
Understanding merchants
Based on the behavior of the reports, I identified the following groups of merchants
Mature business
• Has been in business for many years
• Large scale, having multiple branches
• Having various departments (warehouse, sales, marketing)
Seasonal & Promotion-focused business
• Focusing on business during specific periods (Wedding, Mid-Autumn, Noel...)
• Running campaigns, promotional programs, and discount code
• Peak sales occur during certain times of the year
Young business
• Just started the business
• Focusing on one or two sale channels: Website and e-commerce platforms
Note: these models are not isolated in some cases. For example, a young business might also focus on promotions at certain times.
To be honest, I was biased in thinking that different businesses have various reports to view until getting this feedback. I continued to find how merchants get a report to view.
Report listing
They felt it was time-wasting to browse the desired reports.
Getting insights from PO,
I found that:
• Merchants wouldn’t view as many reports as I thought
• Except for the exceptional reports based on the specific purposes of each group, most merchants only have a few key reports they regularly monitor, rather than all
Evaluating the current design
It’s indeed that there were problems increasing merchants' cognitive load, as well as difficulties identifying key reports among an overwhelming number of reports. This required more effort to find the relevant ones.
That was why merchants felt unhappy

I created a checklist to guide the improvements for the next version
Objective
Be concise
A report list would be tidy and focused on the key elements
Be quick and easy to access
Merchants can find reports without much effort or time
Solution
The Report listing would be structured:
• Most popular reports: Prioritize the most relevant reports so that merchants see them first.
(I worked with the PO to gather data from Google Analytics and discussed with the customer service department to verify this block)
• All reports: Combine all reports into a single table, along with search and filter functions that make it much easier for merchants to find.
💬
Internal feedback

When I discussed with the product team, it was advised that the space for 'Most Popular Reports' needs to be improved to better align with our objective.
🧠
Ideate

So I thought about giving each report a symbolic icon, like how Word and Excel files are represented.
From that, the UI was improved to be more visually appealing
Before
After
To be continued, I moved to analyze the Dashboard
Dashboard
They said they couldn’t leverage much from viewing the charts and the Dashboard wasn’t enough for them
Summarizing the Dashboard usage
Unlike the Report listing, merchants had different purposes to view the dashboard
Evaluating the current design
The rigidity of the dashboard didn’t allow merchants to make choices themselves.
It only satisfied to a certain extent:
For Young businesses:
✅ The dashboard might provide the essential charts and metrics to meet basic needs for a typical merchants
For Seasonal/Promotion-based businesses:
⛔️ The comparison section was sticked, preventing them from comparing with the desired time periods.
For Mature businesses:
⛔️ There are no concise, high-level figures for quick viewing.
⛔️ The limited chart system doesn't offer enough perspectives on the data.
Merchants couldn’t select the truly important metrics for their business
Competitive study
To gain a better understanding of data visualization, I researched Shopify and other platforms that, while not directly aligned with our field, are experts in analytics and have experience building powerful dashboards—such as Hubspot, Amplitude, and Mixpanel.
Objective
Customization capability
Merchants can select the metrics to display, the layout, the topic according to their needs
Diversity of Charts
Merchants can analyze data more flexibly based on various types of charts
🧠
Ideate
Crafting
From the research, I started the user flow and organized the functionality with my team to keep our goals of more customization and visualization
Chart library
To enhance data visualization, I focused on gathering a variety of charts that effectively display data tailored to the diverse needs of merchants.
Solution
The new dashboard provided merchants two modes, View and Edit.
Edit mode
This mode served as a playground for merchants to customize their dashboards. Based on the objectives we established, it needed to ensure that merchants have the necessary capabilities for effective customization
View mode
Not only in the Edit mode, but I also aim to enhance the experience in the View mode, allowing merchants from different groups to view data in ways that suit their specific needs.
Before
After

It's not great, but i got some numbers to know it had impact
885 merchants
the number of merchants having used the dashboard customization
3 dashboards
the average number of dashboard tab merchants have created
4th
the dashboard becomes one of the most frequently visited pages (after Order, Product & Home page)
📚 Lessons learned
• Avoid the False-Consensus Effect
This was the biggest lesson I learned from this project. In both the Report Listing and Dashboard, we did not take the time to listen to our merchants. As a result, the reports were not as useful to them as we had intended. Do not assume you know what users need—always validate their needs through research and direct feedback.
• Offer multiple data visualization options
Merchants have different needs when viewing data, depending on the specific use case. For example, they might prefer to see a ratio using a pie chart in one report, but look at trends with a line chart in another. Providing the right data visualization options can give users clearer insights and empower them to take effective actions.
Thanks for your view !