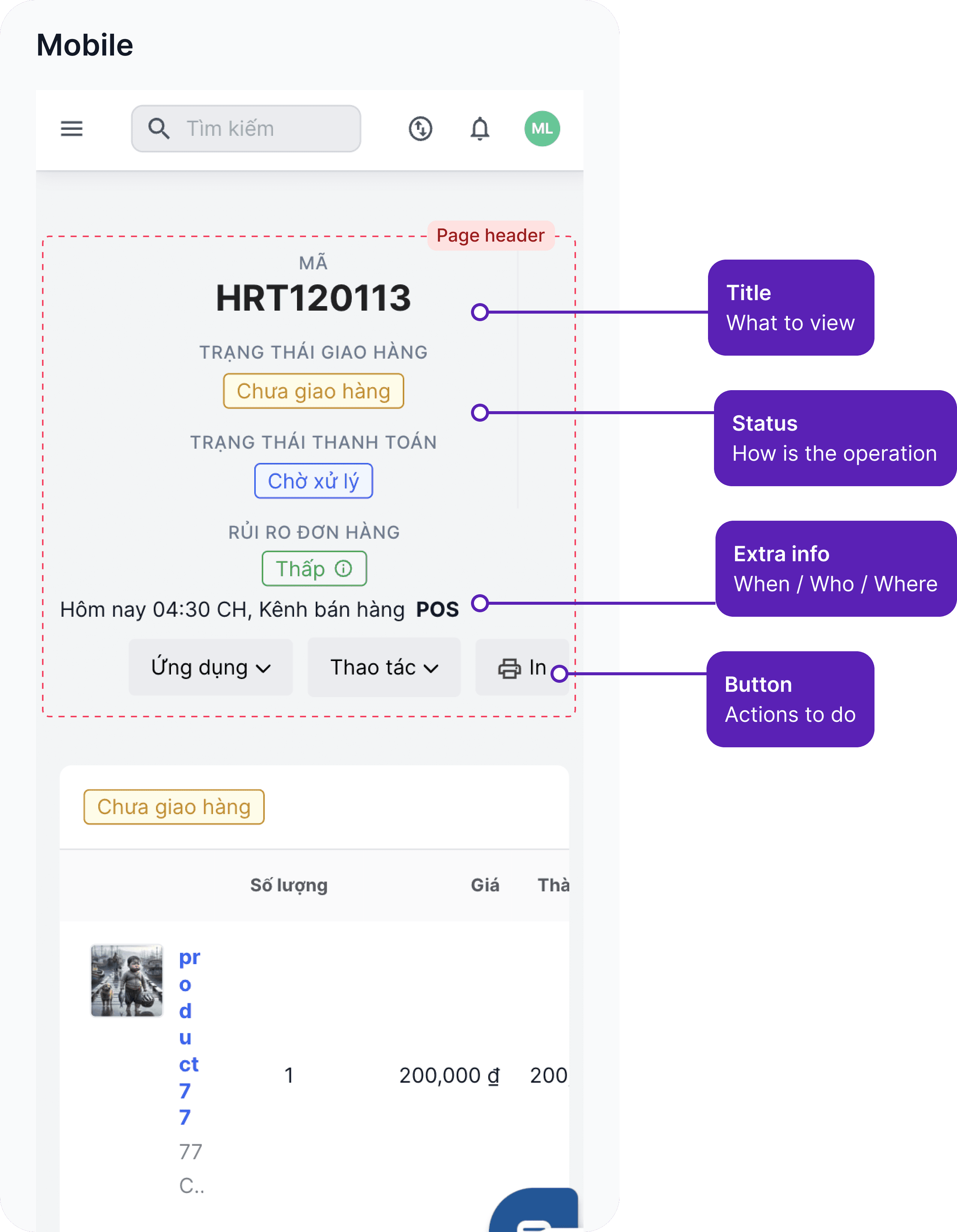
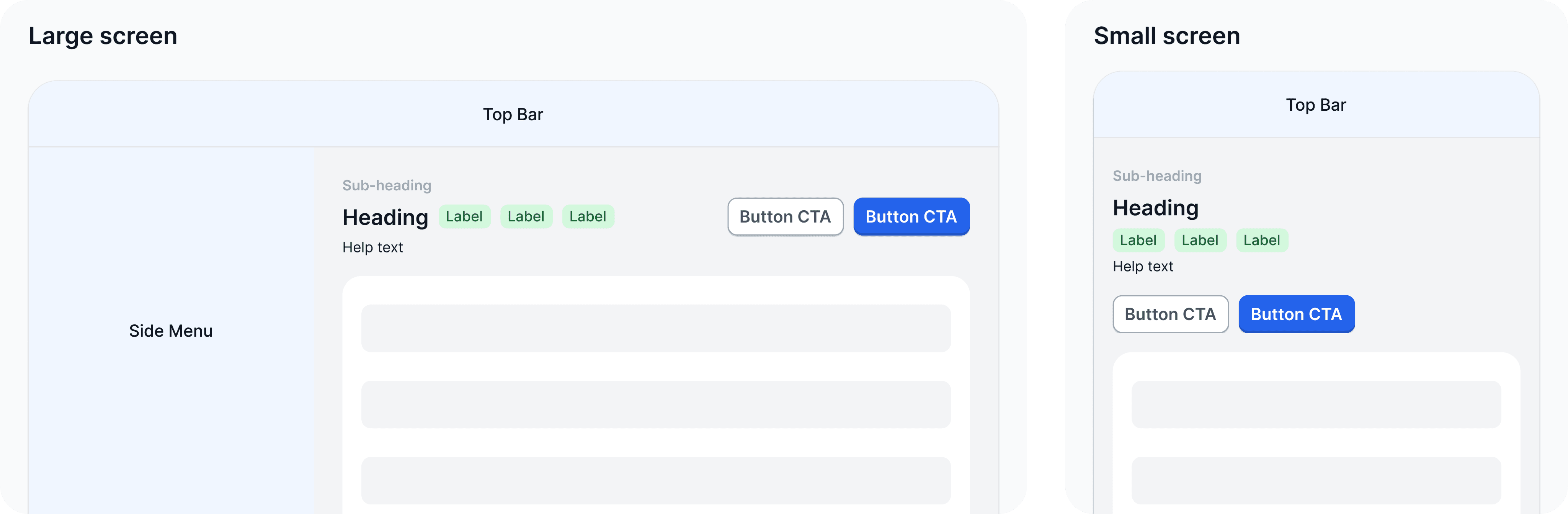
On each page of the platform, we have a pattern in the form of a page header.
It helps merchants identify the page, monitor the operation or take related actions.
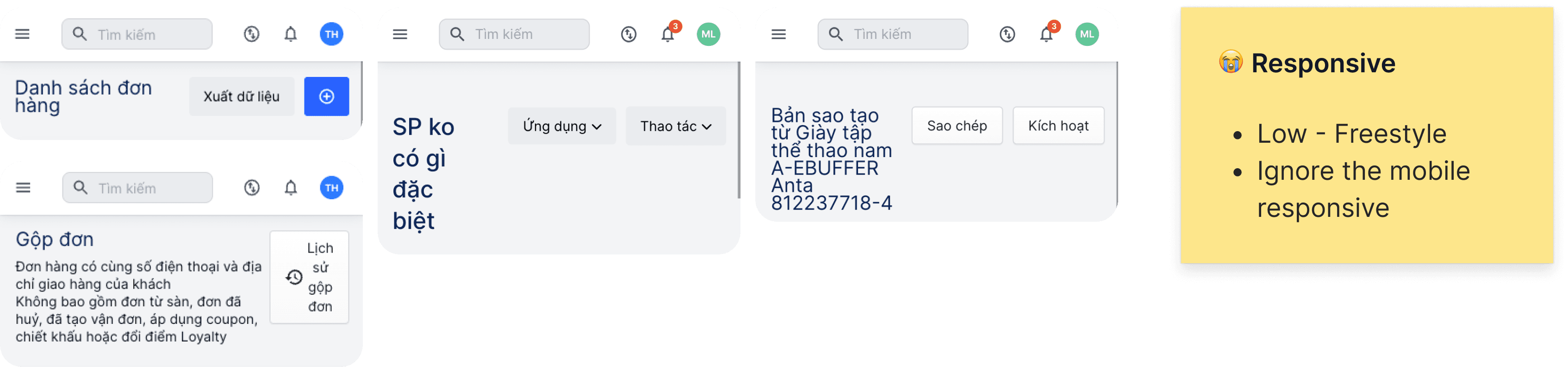
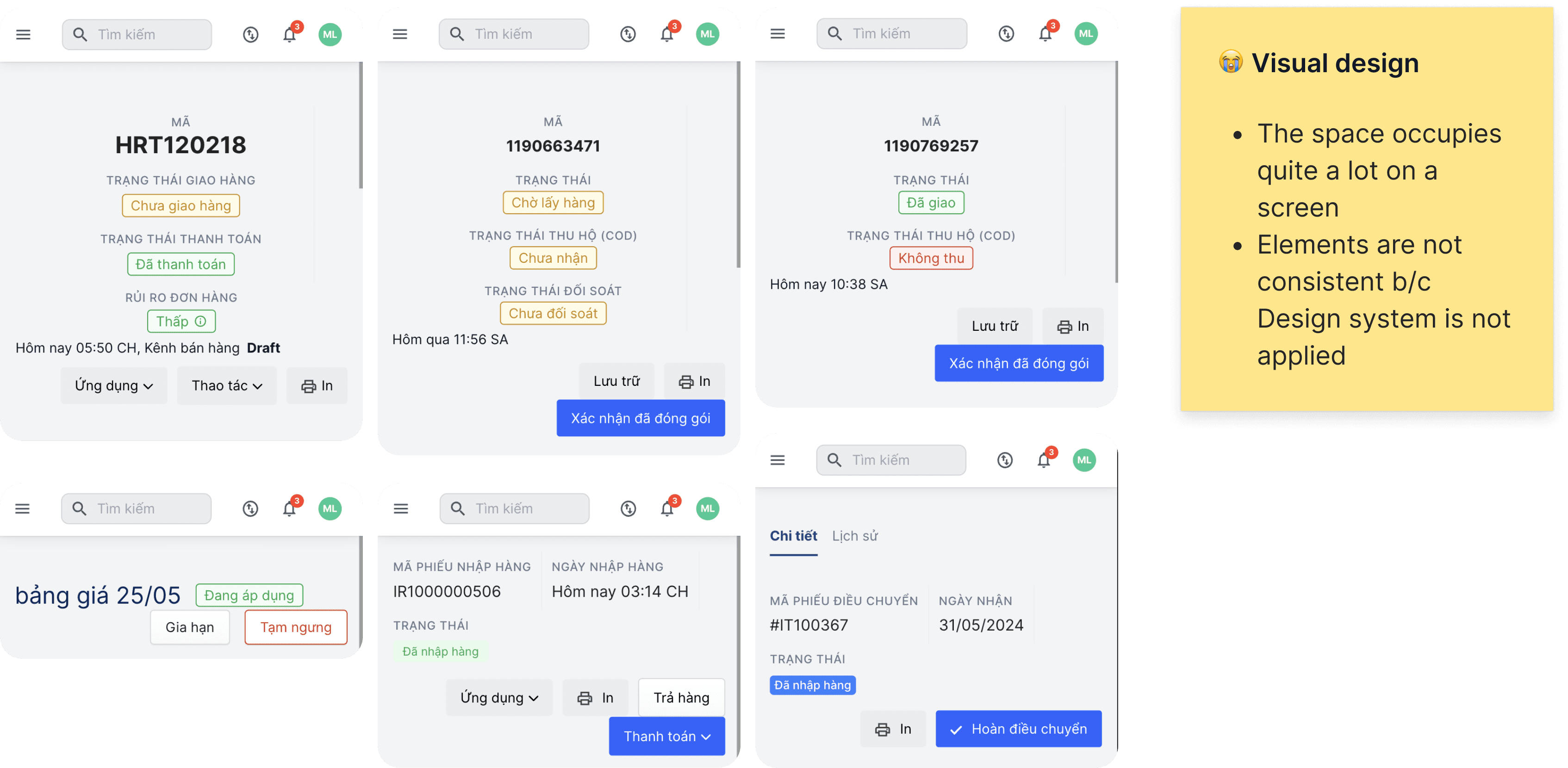
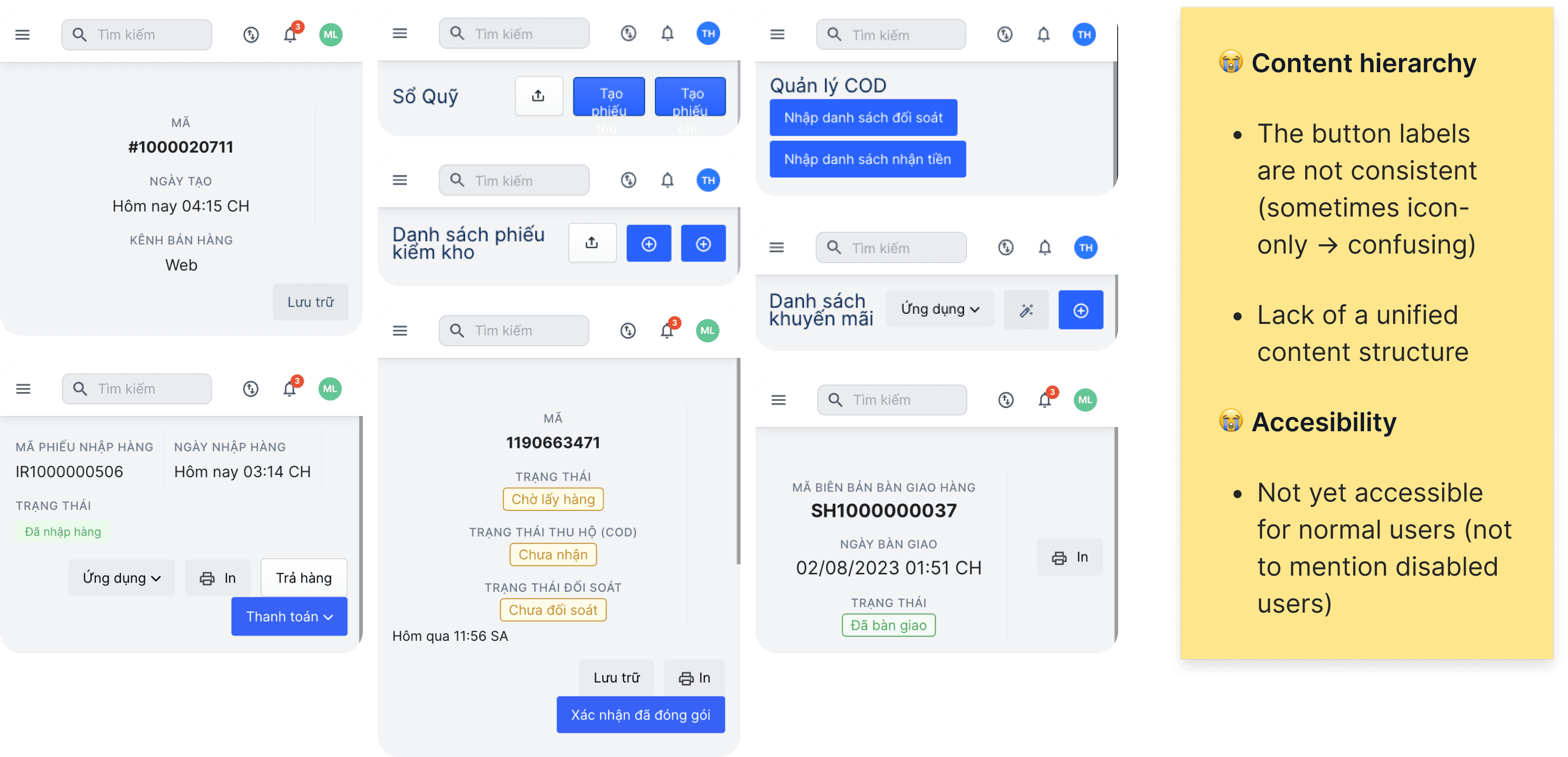
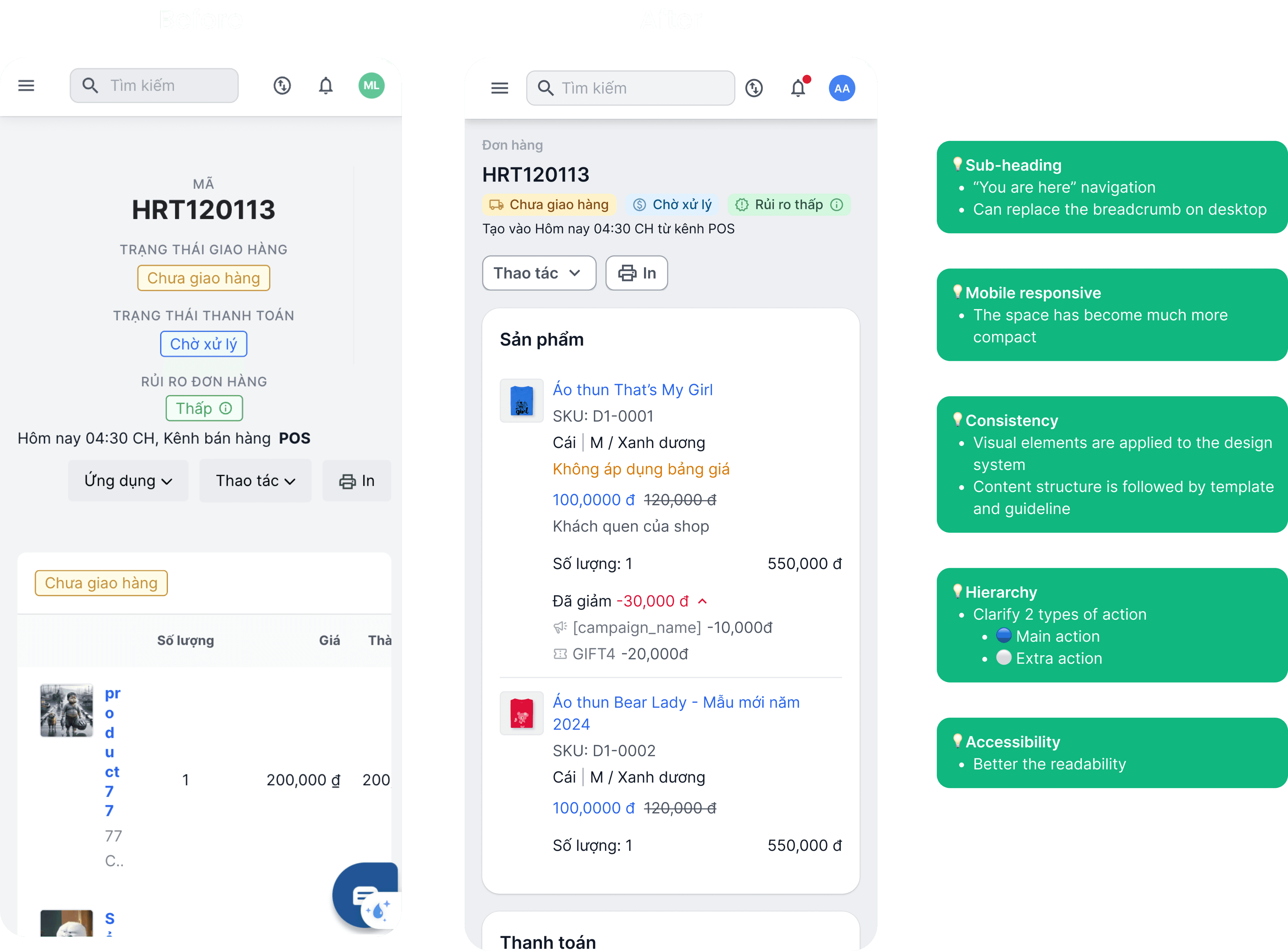
I found it has so many variants with some weaknesses
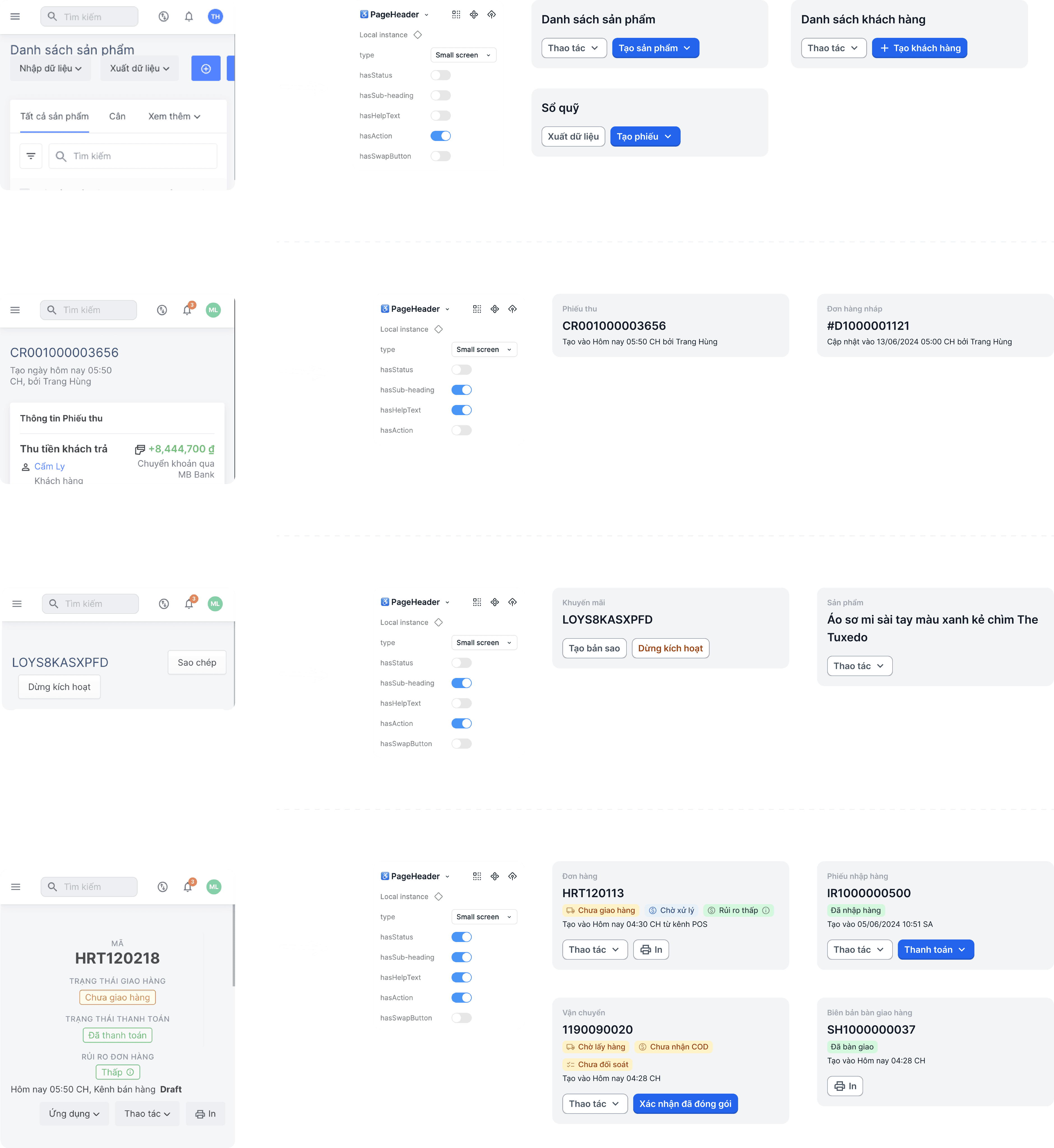
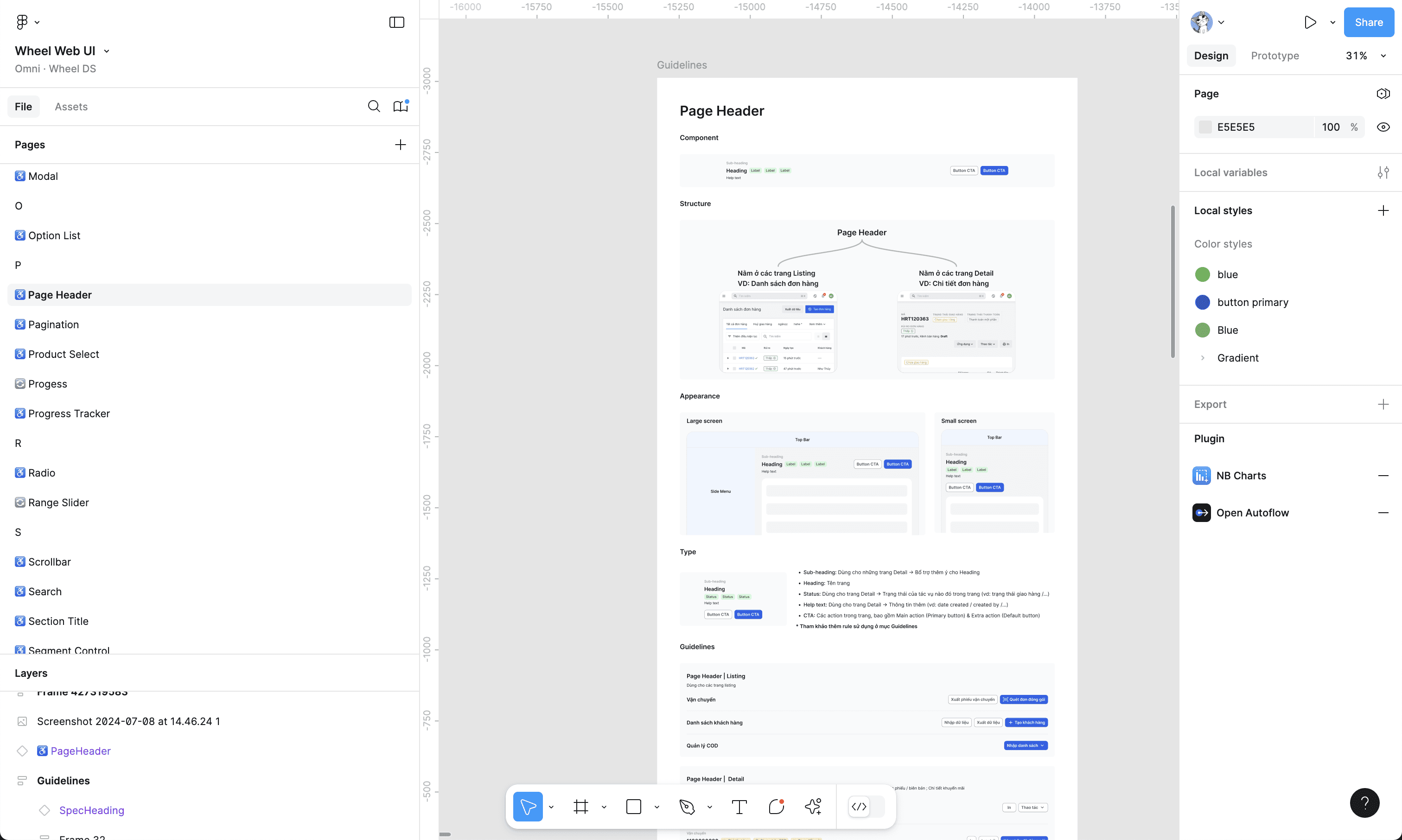
Crafting component
Evaluating
Verifying use cases
Drafting guidelines